
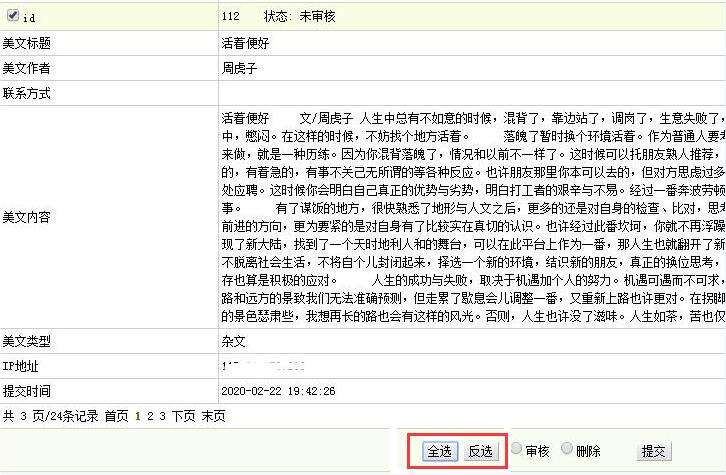
我们在管理织梦后台自定义表单时,发现信息只能一个一个的选择,不能全选,这给我们平时的维护带来很大的不便,我们发现在文档列表里就有这一功能

今天我们就来给这个自定义表单添加全选/反选功能,
打开 /dede/templets/diy_list.htm搜索
<td colspan="3" height='36' align="center" bgcolor="#F8FCF1">
在它下面添加
<label><input type="button" name="select" onClick="selAll()" value="全选"/></label><label><input type="button" name="select" onClick="noSelAll()" value="反选"/></label><script type="text/javascript">function selAll(){ var a = document.getElementsByTagName("input"); for(var i = 0;i<a.length;i++){ if(a[i].type == "checkbox") a[i].checked = true;
}
}function noSelAll(){ var a = document.getElementsByTagName("input"); for(var i = 0;i<a.length;i++){ if(a[i].type == "checkbox") a[i].checked = false;
}
}</script>然后,保存。刷新一下自定义表单列表页面。