
像素误差
看自己设计好上线的网站,偶尔会发觉像素行间出现了弹性空间,总在不经意间蹦出一定的差距。有些页面很难发现,比如活动类页面,这类页面多呈不规则造型,在设计上也更加灵活多变。但在portal类的页面设计上,像导航、登录框、行距等,几个像素的误差可能就会影响到用户的感受。这时,像素误差问题就很直观了。
面对不断成长的用户,Qzone的平台、活动等不断的推陈出新,新的视觉观感、新的操作方式、新的体验等等都在追求尽善尽美。但由于时间进度和对界面的不同理解,以及上线前开发联调等原因,导致线上的页面和设计稿对比,会出现几个像素的误差。这看似不起眼的像素误差,可能导致用户无法实现操作目标,增加用户的操作成本,让用户沮丧,让我们产品的体验大打折扣。如何让视觉设计师输出的设计稿能更加准确无误的展现在用户面前,是一个问题。
解决方法
怎么更好的解决像素差的问题呢?ISD Webteam众人一阵头脑风暴过后得出了结论—标注。
所谓“标注”,泛指标示距离的牌柱或特制的目标。对页面设计稿进行标注,可以大大降低像素误差,尤其适用于portal类产品。
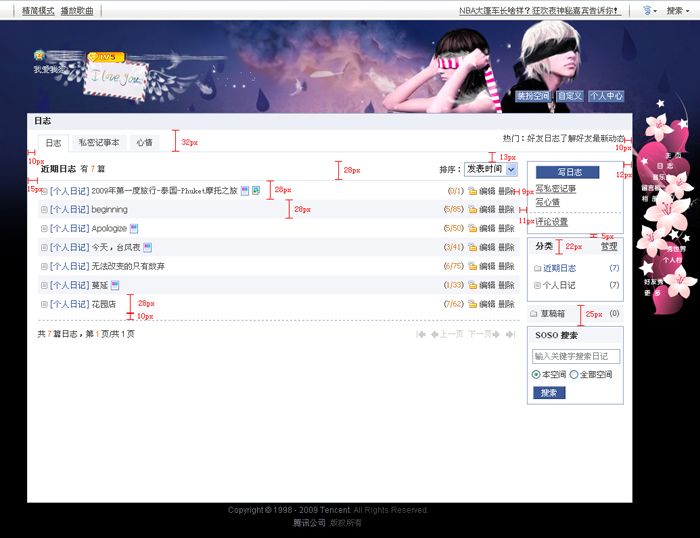
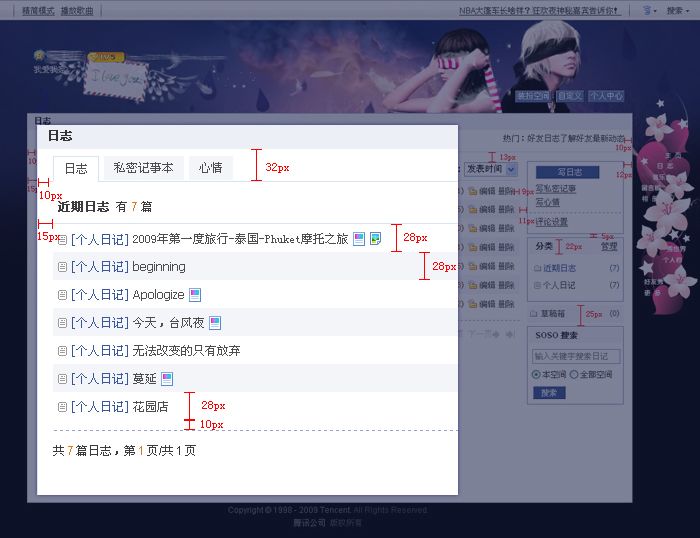
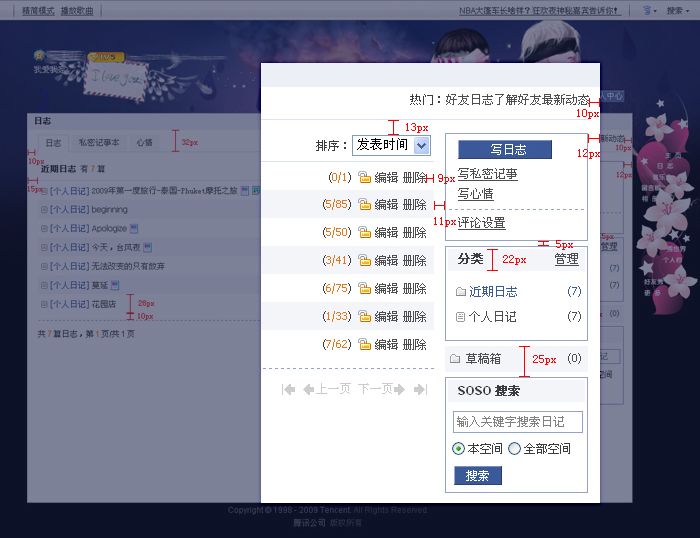
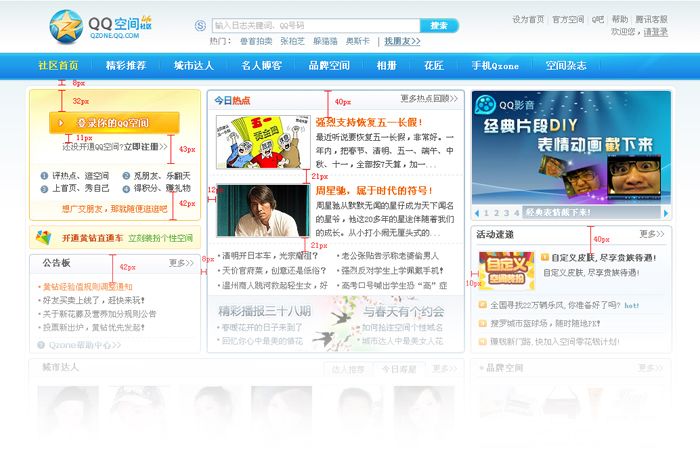
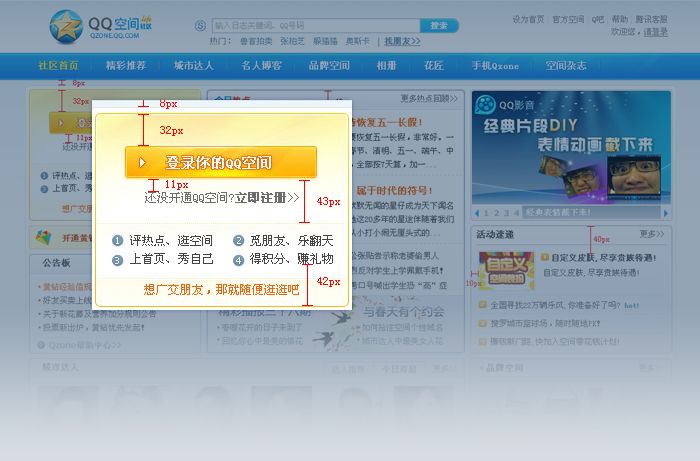
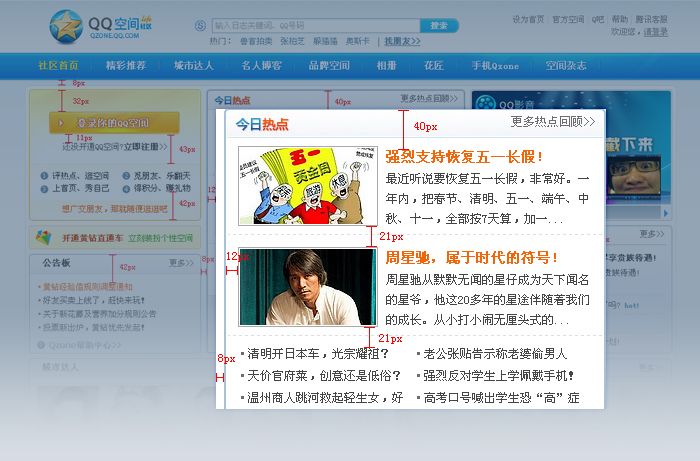
目前在Qzone项目组进行标注的内容包括:页面行宽、间距、对齐等关键点的具体像素数值。为了易于识别,标注以图标“I”为标示,使用红色12号新宋体。
效果如下:





执行
刚开始执行的时候觉得花的时间较多,不能充分的享受设计完成后的愉悦,而要面对增设标注这项“浩大”的工程,枯燥的放大,拉取标尺,移动水平线,填写数据,还是难免觉得麻烦。也会不经意的疑惑,这样真的能更利于制作和减小像素差吗?
反馈
很快的收到了页面重构同事的反馈:
标注作为参考,约定,相比设计原型,更为精细;
能更快捷地了解设计稿的意图,减少了沟通成本;
能节省更多重复的测量工作;
增强了下游环节包括开发线对还原视觉稿的意识。
反馈中也有很多改进建议,比如:更注重文本行间数值的标注,更多的关注间距、元素宽高、颜色值、边框宽度、字体大小、文本段落行等的标注。这些建议,还需要我们在后续实际工作中来不断优化了。

一些收获
第一:视觉设计师,会更加注意行高与间距,在视觉上能够最精准还原到所设计的样式以保证体验顺畅,强调设计还原与网页的品质;更容易关注到视觉层次的设计,容易形成统一的视觉规范和品牌;
第二:重构工程师,会更加可控和高效,方便重构工程师在最短时间内做出页面及模板;也提高还原设计稿的意识,降低还原的难度;
第三:引导开发线的同事对细节的重视;
第四:将最完美的界面体验呈现在用户面前;
随着互联网产品变化的速度越来越快,我们面对的设计工作也越来越复杂,这需要我们找到更多、更好的方法来提高效率,提升品质。
“标注”,也许就是一次卓有成效的尝试。